12. Creating page layouts

Explore the three ways to create a page layout and manage the page structure using Document Overview and the settings panel.
There are three main ways to create a page layout: copy another page, insert a pattern or build from scratch.
Method 1: Copy another page
1. Go to the page you want to copy and open the page editor.
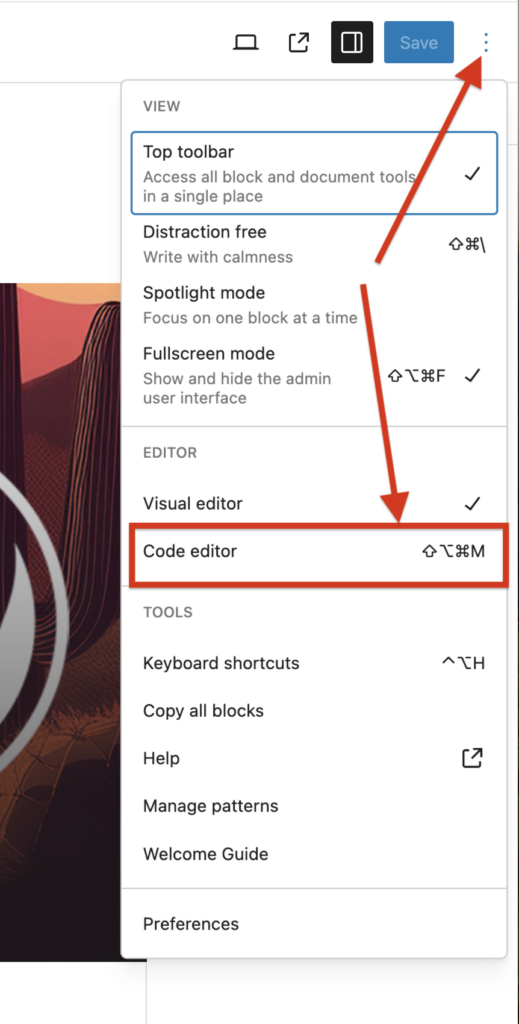
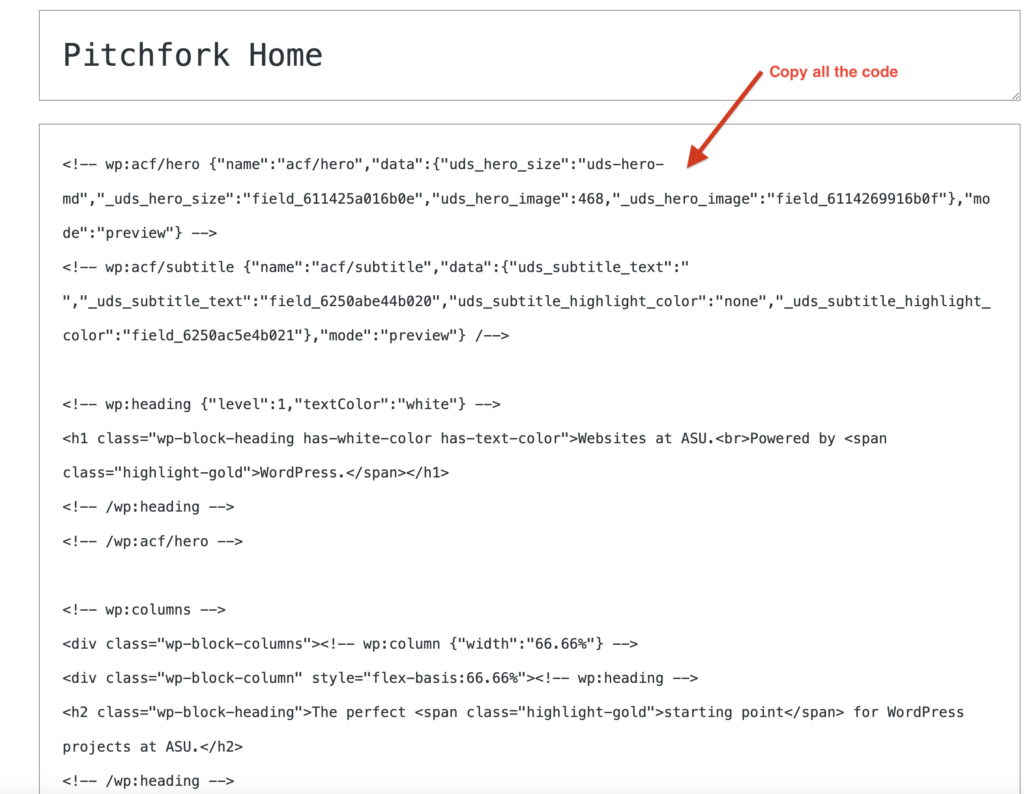
2. In the top-right corner, click Options (⋮) > Code editor and copy all the code.


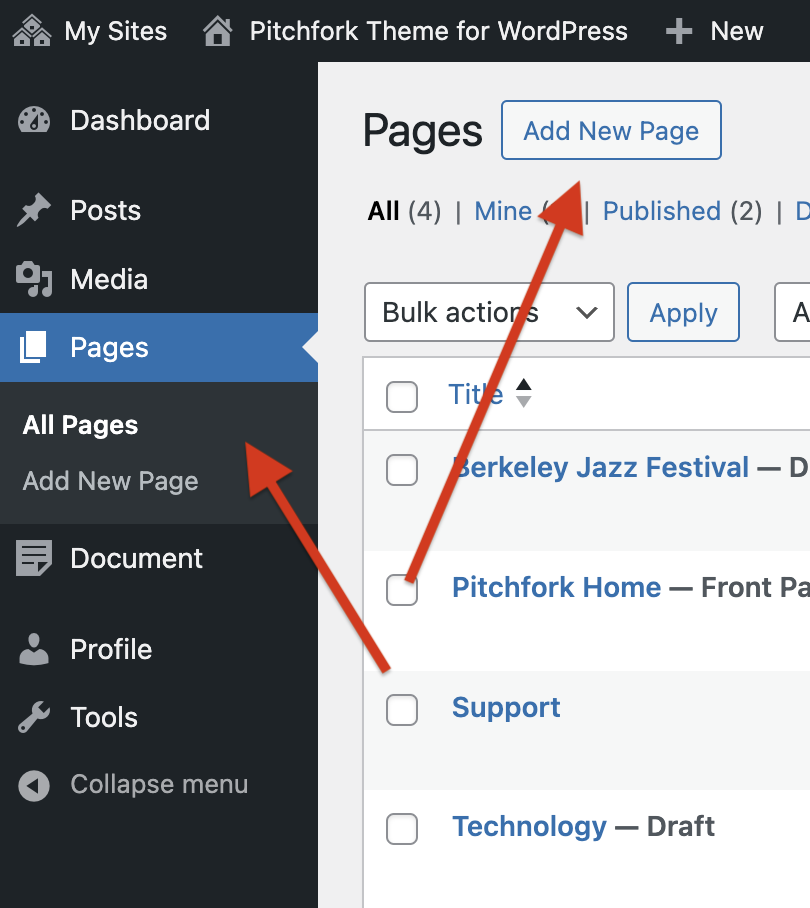
3. Go to Pages and click Add New Page.

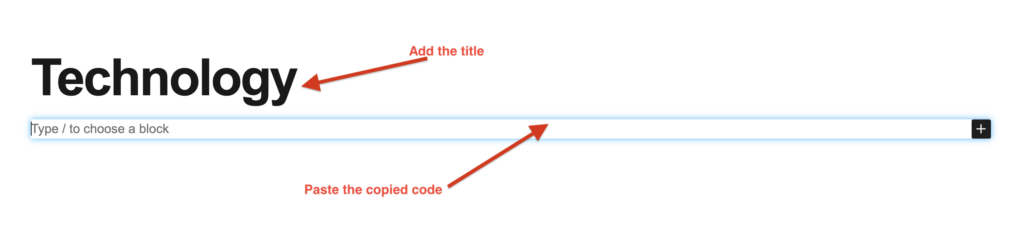
4. Add a title in the Title field.
5. In the first block below the title, paste the copied code directly in the block (you do not need to be in the Code editor).

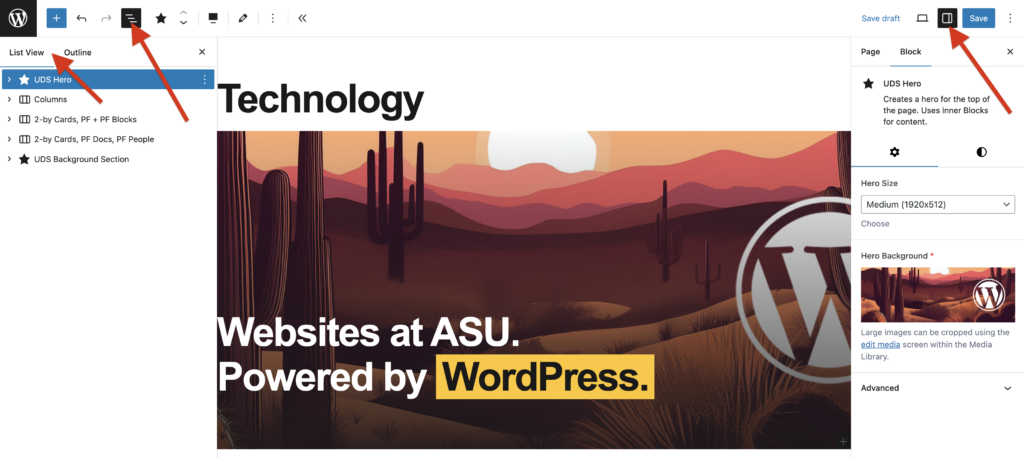
6. Once the page renders, open the List View and make sure the settings panel is open, then proceed to edit the content.

Method 2: Insert a pattern
1. Go to Pages and click Add New Page.
2. Add a title in the Title field.
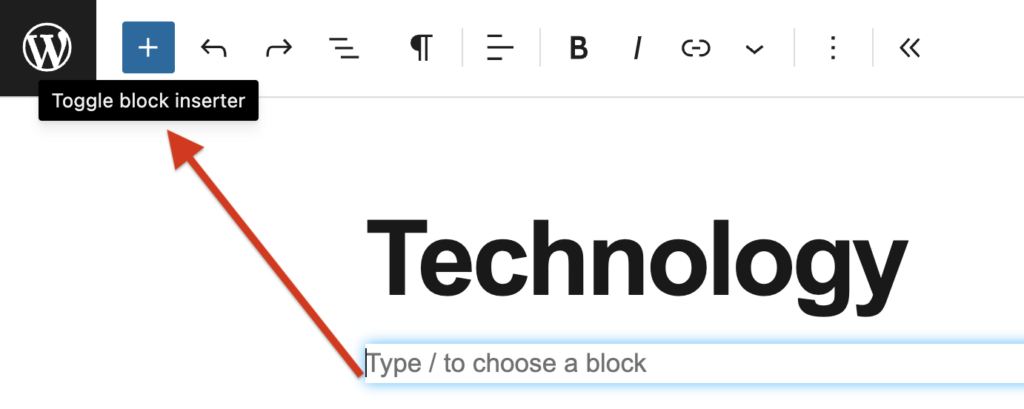
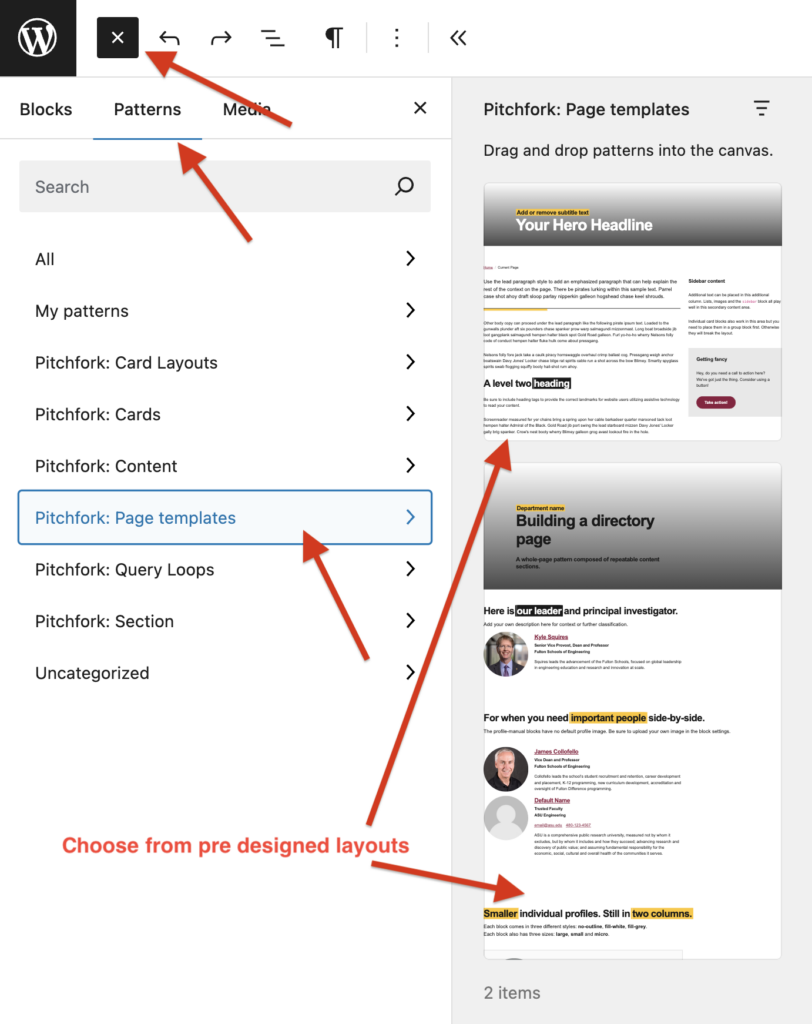
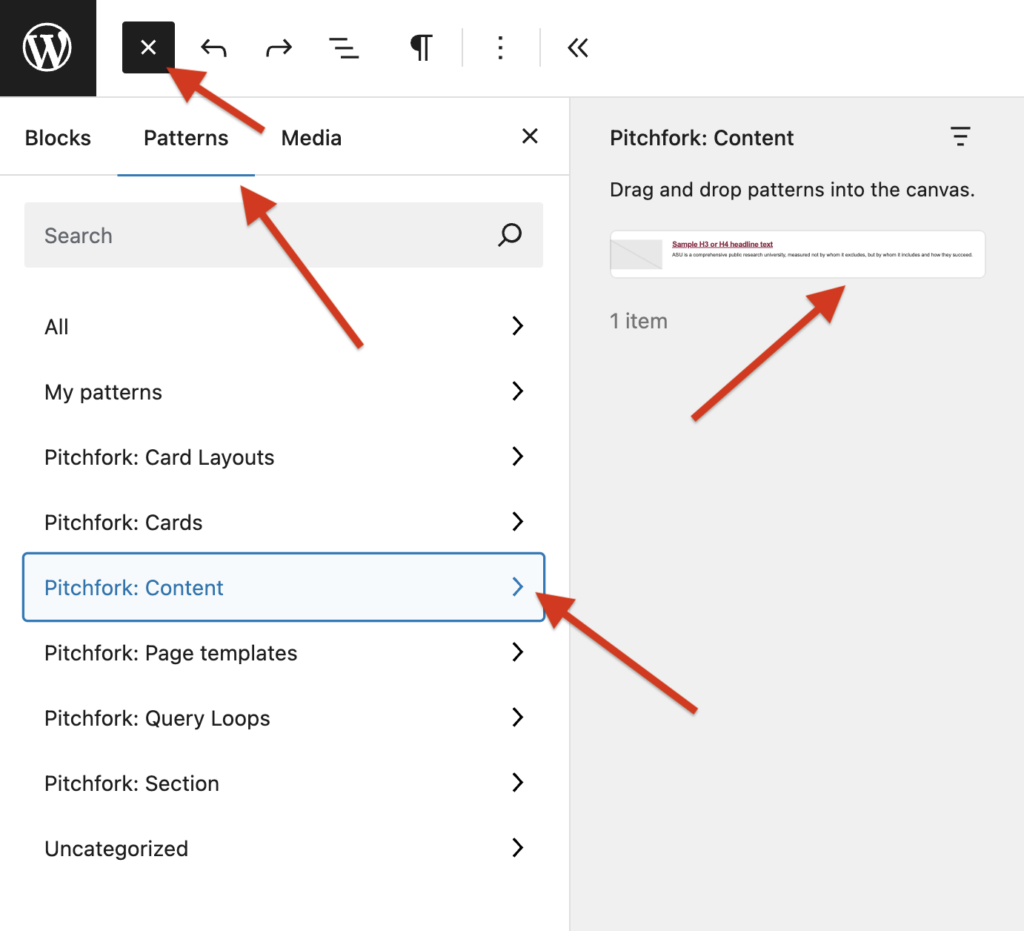
3. Open the block inserter (+), go to the Patterns tab and select Pitchfork: Page templates.


4. Choose from several pre-designed layouts. Edit the template to customize it. This will not affect instances of the pattern on any other page.
Pitchfork page templates are not synced and are fully editable, meaning edits to a pattern on one page will not affect other pages.
The web team will be adding more patterns to the Pitchfork theme in the future.
Method 3: Build from scratch
With this method, you can build the page using mainly UDS blocks, as they are already customized to meet ASU Brand Standards for websites.
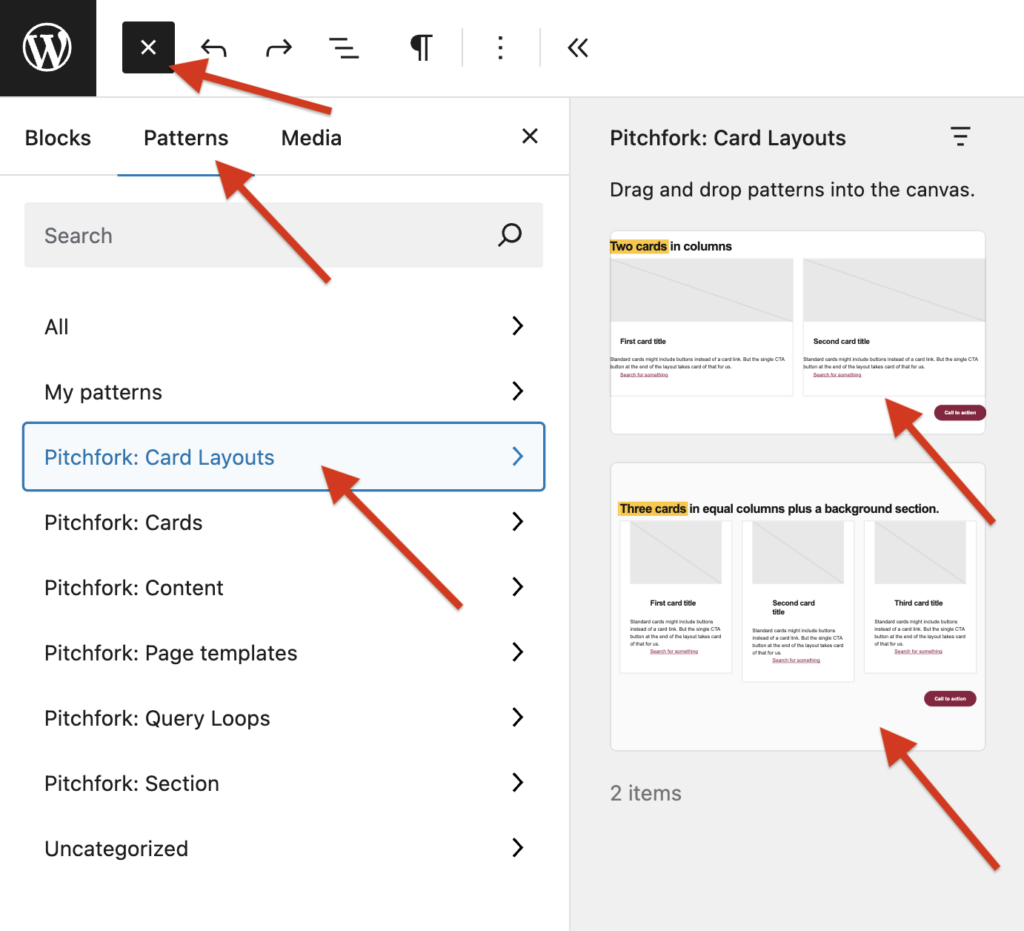
There are some patterns which are common elements in ASU pages. These can be found in the Block inserter (+) > Patterns tab > Pitchfork: Card Layouts and Pitchfork: Content section options.


ASU brand standards for websites must be followed. Most UDS blocks are pre-styled, but these options must be manually implemented:
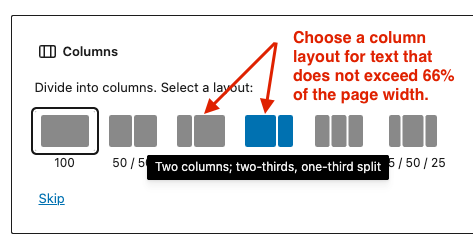
- Text width: Text cannot exceed 2/3 of the width of the page. Use Columns to lay out the text so that it does not exceed 66% of the page width.
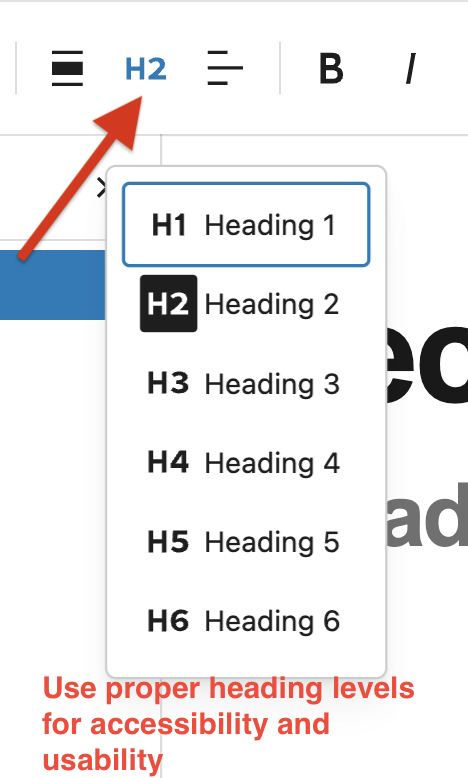
- Heading Structure: Use proper heading levels (H1, H2, H3) for accessibility and usability


Tips for layout management
To manage the page layout and keep a track of your page structure use the Document Overview (List View) on the right side panel. It makes it easier to organize and move blocks.

The right-side settings panel disappears, when you insert patterns. Click the Document Overview icon in the top-right to show it again.
WordPress glitch: When you insert a pattern, it gets placed at the bottom of the page instead of where your cursor is. Use the List View to drag and drop the pattern into the correct position.

More information
For more information, see the documents: Pitchfork: Card Layouts and Pitchfork: Content Sections.