9. Hero blocks

Create and customize a UDS Hero block by adjusting its size and background image, styling text elements and managing buttons.
The UDS Hero block is a custom block in WordPress that highlights key content with a background image, heading, subtitle, and optional buttons. It is a single block with nested elements, each with its own settings.
Toggling between Preview and Edit views
UDS Hero blocks have two views: Preview and Edit, which allow you to work on the block (Edit) the see how it looks live (Preview).
To switch between Preview and Edit views:
- Click the Preview button in the Top toolbar to see how the Hero block will appear.
- Click back the button to edit text, buttons, or images.


Understanding the UDS Hero block structure
The Hero block is one large block containing:
- Background Image
- Heading
- Subtitle (optional)
- Supporting text (optional specially-formatted paragraph)
- Buttons (optional)
Some settings apply to the entire Hero block, while others are found in nested elements.

UDS Hero block size
There are three size options available in UDS Hero blocks. Each has an optimum background image size associated with it:
- Small: 1920 x 256 px
- Medium: 1920 x 512 px
- Large: 1920 x 684 px
Choose your desired size from the dropdown list in the block settings on the right.

Adding a background image
Prepare your background image for web use and crop it to the desired hero size if possible. Images that vary from the desired size will work. Regardless of exact size, images will be confined in the hero space from edge to edge horizontally, and will center vertically.
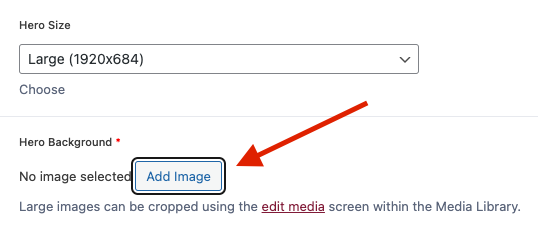
Below the hero size options is an “Add image” button.

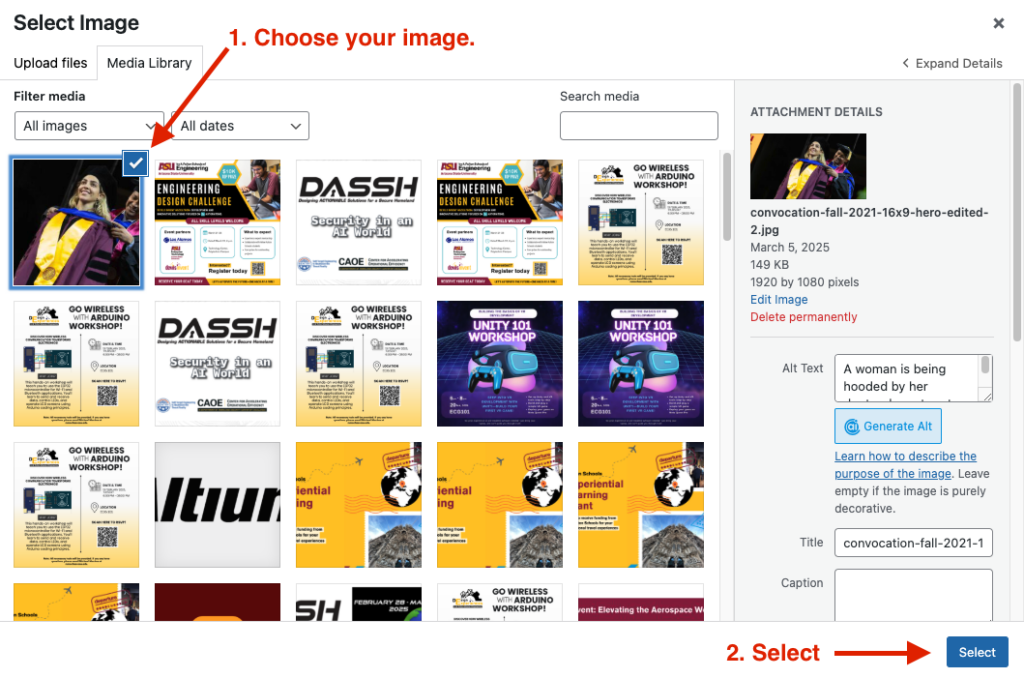
The media library will open. You can upload or select your image then click “Select” in the lower right corner.

The image will become the background of your hero.

To see how it looks, you can click the “Switch to preview” (eye) button in the block menu.

Adding and highlighting the heading and subtitle
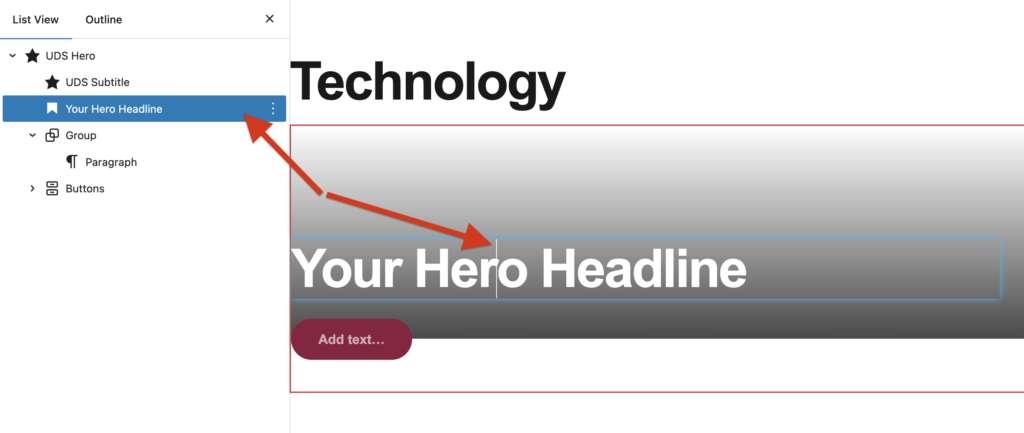
Click the Heading field and enter text.

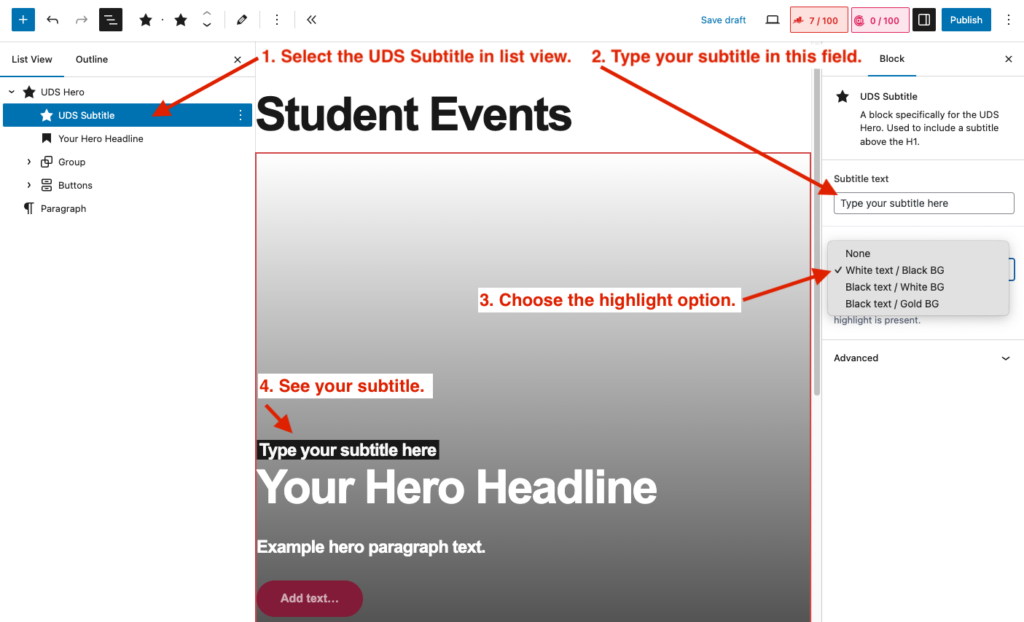
Click the Subtitle field and enter text.

Read our Headings tutorial to learn more about highlighting your heading.
Adding Buttons
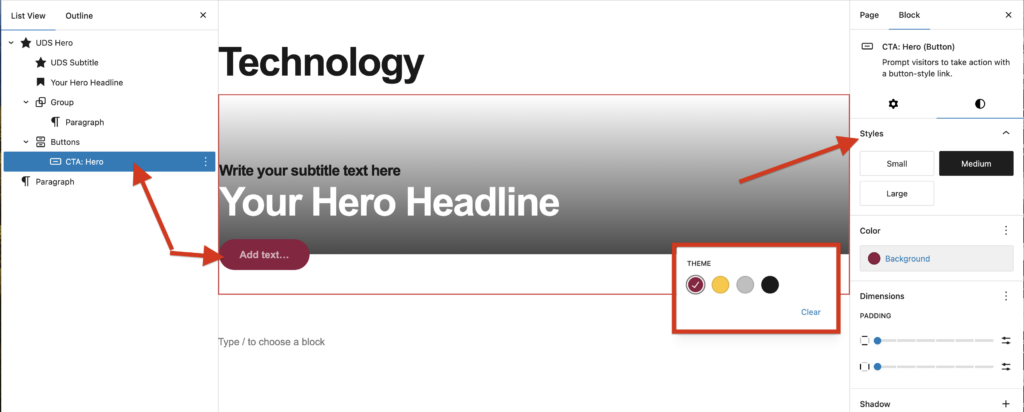
The UDS Hero block supports up to 2 buttons that can be of different colors. You can customize the buttons in the block settings.
Buttons are optional. If they are left blank, they will not display. So no need to delete them.

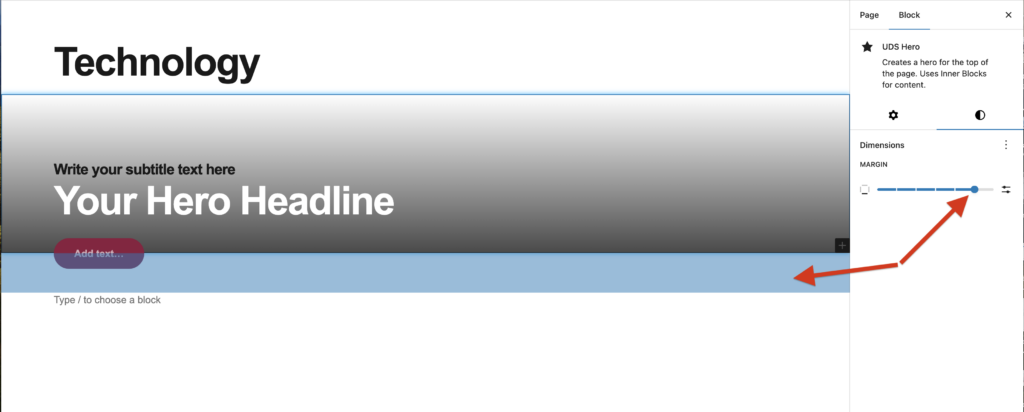
Adjusting the bottom margin
By default, UDS Hero blocks have a large bottom margin that may create extra space before the next section. This is especially noticeable if the next section uses a UDS Background Section block with a pattern in place.
To remove the bottom margin:
- Select the UDS Hero block.
- Open the Styles tab in the right-side settings panel.
- Locate the Bottom Margin setting.
- Change the margin to 0 to reduce excess spacing.

UDS Video heroes
You may also put a video in the background of a UDS Hero Block with the UDS Hero – Video block:

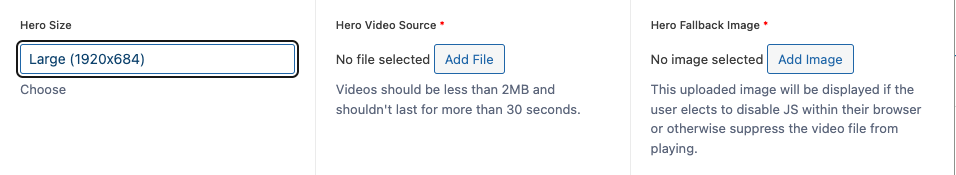
The only variable is that instead of setting just a background image, you set a background video and image (for when the video does not render for some reason, like on mobile or in low bandwidth situations).

Background videos will need to be uploaded to the media library and cannot stream from a service like YouTube.
Always add a video and related fallback image.
More information
For more information, refer the Hero document.